摘要:,,本投资版页面设计采用HTML技术,旨在快速响应客户需求,提供高效的设计方案。设计过程中注重响应计划的实施,确保在不同设备和屏幕尺寸上均能呈现出色的视觉效果。该设计具有高度的灵活性和可扩展性,能够满足不同客户的需求,提高用户体验和转化率。投资版页面设计将为您的投资带来可观的回报。版本号为90.76.23。
本文目录导读:
响应式HTML设计页面与快速设计响应计划的投资版应用:以90.76.23为灵感源泉
随着互联网的快速发展,网页设计已成为企业与个人展示自我、传递信息的重要窗口,HTML设计页面的精良与否,直接关系到用户体验和网站流量,快速设计响应计划对于适应瞬息万变的投资市场尤为重要,本文将探讨如何将这两者结合,以创新的视角打造一款投资版响应式网页,并以数字“90.76.23”为灵感源泉,展示我们的设计理念与实现过程。
HTML设计页面的重要性
HTML设计页面是网站的基础,其质量直接影响到用户体验和网站流量,一个优秀的HTML设计页面应具备以下特点:
1、简洁明了:页面布局应简洁明了,使用户能够轻松找到所需信息。
2、响应式设计:能够适应不同设备和屏幕尺寸,提供优质的浏览体验。
3、视觉吸引力:通过色彩、图片、动画等元素,吸引用户的注意力。
4、易于导航:提供清晰的导航结构,使用户能够轻松访问各个页面。
快速设计响应计划的关键要素
在投资领域,快速响应至关重要,我们需要制定一个快速设计响应计划,以满足不断变化的市场需求,以下是关键要素:
1、需求分析:深入了解用户需求和市场趋势,为设计提供明确的方向。
2、设计流程优化:简化设计流程,提高设计效率,确保在短时间内完成高质量的设计。
3、团队协作:建立高效的团队协作机制,确保各部门之间的顺畅沟通,加快设计进度。
4、灵活调整:根据市场反馈和用户需求,及时调整设计方案,以满足不断变化的市场需求。
四、以90.76.23为灵感源泉的HTML设计页面与投资版应用
数字“90.76.23”为我们提供了丰富的灵感,我们可以从以下几个方面将其融入HTML设计页面与投资版应用:
1、设计理念:以“90”代表极致的用户体验,追求完美的页面布局和交互体验;以“76”代表稳健的投资理念,强调长期稳定的投资回报;以“23”代表创新与突破,注重在设计和投资方面的创新实践。
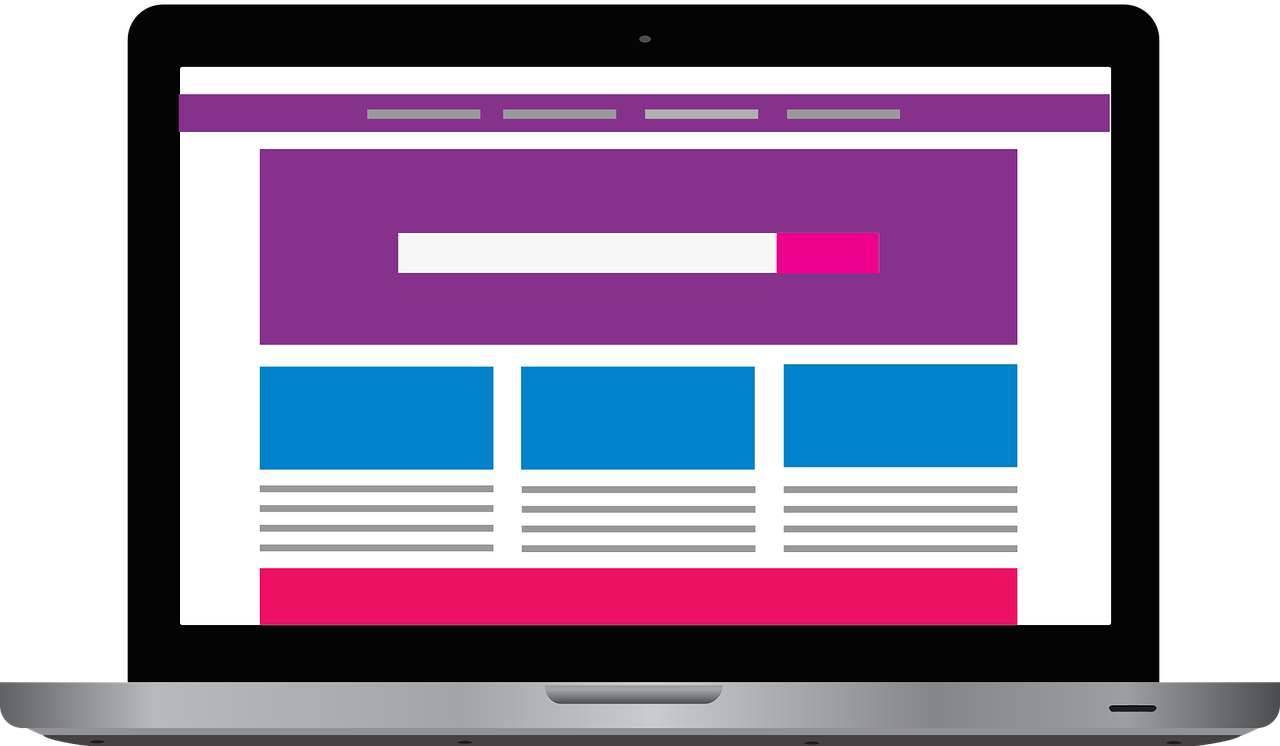
2、页面布局:采用响应式设计,以适应不同设备和屏幕尺寸,页面布局以网格系统为基础,通过合理的布局和间距,提供清晰的信息架构和视觉层次。
3、视觉设计:运用现代、简洁的设计风格,结合品牌色彩和元素,打造独特的视觉体验,利用图片、图表、动画等元素,增强页面的视觉吸引力。
4、投资版应用:在页面中融入投资版应用,提供实时行情、数据分析、投资建议等功能,通过快速设计响应计划,适应投资市场的变化,为用户提供及时、准确的信息和服务。
5、用户交互:优化用户体验,简化操作流程,提高页面加载速度,通过用户反馈和数据分析,不断优化设计和功能,提升用户满意度。
实施步骤与预期成果
1、实施步骤:
(1)需求分析:深入了解用户需求和市场趋势,明确设计方向。
(2)设计初稿:根据设计理念,制定初步的设计方案。
(3)征求意见:向用户和相关专家征求意见,对设计方案进行调整。
(4)开发实现:根据设计方案进行开发实现,确保质量和进度。
(5)测试优化:进行测试和优化,确保页面的稳定性和性能。
2、预期成果:
(1)打造一款具有竞争力的投资版响应式网页,提升用户体验和网站流量。
(2)通过快速设计响应计划,适应投资市场的变化,提高用户满意度和忠诚度。
(3)提高品牌知名度和影响力,吸引更多的投资者和用户。
本文以HTML设计页面和快速设计响应计划为核心,以数字“90.76.23”为灵感源泉,探讨了如何打造一款投资版响应式网页,通过深入了解用户需求和市场趋势,制定明确的设计方向和实施步骤,我们有望打造一款具有竞争力的投资版网页,提高用户体验和网站流量,为投资者提供及时、准确的信息和服务。
转载请注明来自海南双发科技有限公司,本文标题:《html设计页面,快速设计响应计划_投资版90.76.23》